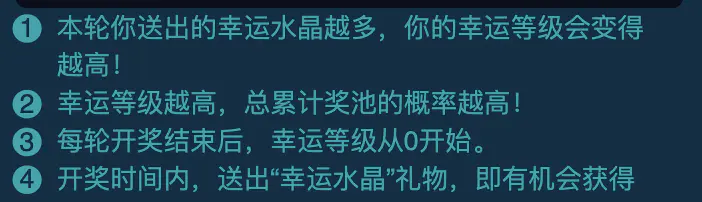
- Li 自定义样式并且自动递增
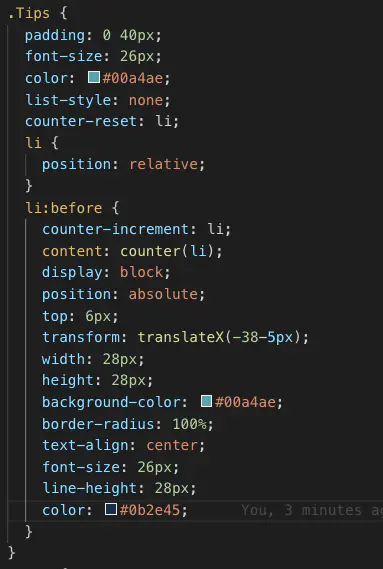
添加 counter-reset、content
效果如下

具体代码

- IOS 增加头部高度
padding:
env(safe-area-inset-top, 88px)
env(safe-area-inset-right, 0px)
env(safe-area-inset-bottom, 0px)
env(safe-area-inset-left, 34px);
增加滑动顺滑
-webkit-tap-highlight-color: transparent;-webkit-overflow-scrolling: touch;
升级提速
will-change: transform;css镜像翻转
scaleX(-1) 定义一个 轴向对称性(axial symmetry) ,它具有一个垂直轴通过原点 (由 transform-origin 属性规定)。